Занятие 3: задания
- Подберите стиль страничек Вашего будущего учебного сайта.
Откройте FAR Manager. С его помощью создайте директорию H:\Term1\Block1\Practices\Practice5,
а в этой директории — новый файл template.html.
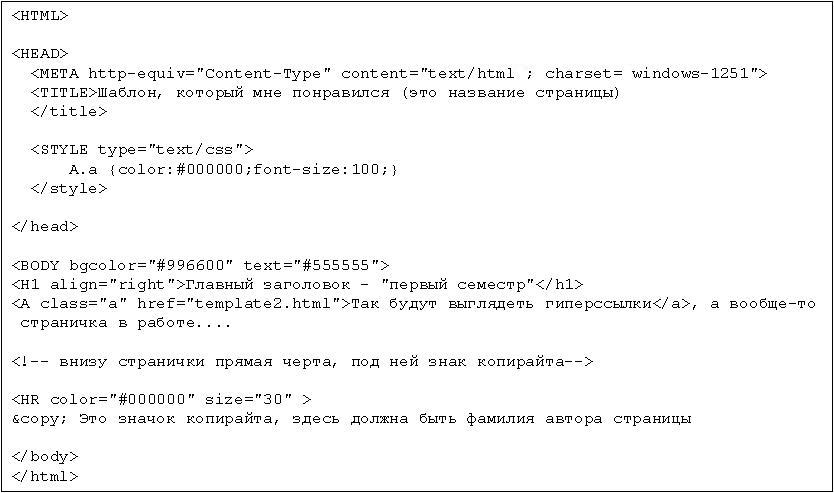
Наберите в нем текст, приведенный на картинке ниже.

Сохраните файл. Откройте созданный файл с помощью браузера Mozilla Firefox ( в главном меню щелкните по кнопке <FILE>, в выпадающем меню выберите кнопку <Open File> и откройте нужный файл.
Должна открыться созданная вами HTML-страничка.
Мы постарались сделать ее как можно более мерзкой на вид. Ваша задача — изменить HTML-коды так, чтобы получить более приятный на вид шаблон, см.пример.
- Создайте страничку первого семестра.
Создайте копию файла template.html с названием term1.html и превратите ее в страничку первого семестра.
Наши требования к этой страничке- страничка должна иметь название "Первый семестр"
- где-то наверху странички должна быть гиперссылка на главную страничку сайта (index.html)
- на страничке должен быть заголовок "Первый семестр", выровненный по центру;
- ниже заголовка — текст "Идентификаторы заданного мне белка —......"; укажите здесь все идентификаторы и в скобках их названия, все это можно найти в таблице;
- ниже — заголовок следующего уровня "Исследования некоторых свойств белка XXXX_Bacsu";
- ниже должен быть пронумерованный список:
1. Особенности аминокислотного состава XXXX_Bacsu.
2. ........
3. ........; - внизу странички — прямая черта и копирайт.
- Создайте главную страничку вашего учебного сайта.
Ниже приведен пример главной странички. Впрочем, можно посмотреть главные странички старших студентов,
только имейте в виду, что баллы у разных студентов были разные...
Оформление странички может быть самым разным, но при условии, что соблюдены наши требования:- название файла - index.html;
- название странички - "Главная страница учебного сайта Ивана Иванова, 2009";
- на страничке должна быть таблица из 2-х строк, в каждой строке по 3 ячейки;
- ячейки таблицы должны иметь разный фон, см. пример;
- в одной из ячеек таблицы должна быть картинка, желательно Ваша фотография;
- в одной из ячеек таблицы должен быть Ваш электронный адрес; для этого используйте гиперссылку c адресом вида:
href="mailto: login@kodomo.fbb.msu.ru";
- на страничке должны быть 2 гиперссылки, одна на страничку первого семестра (term1.html), вторая - на страничку второго семестра. Т.к. последней пока нет, создайте копию шаблона с именем term2.html и напишите в нем, что страница появится позже.;
- внизу странички — прямая черта и копирайт.
Пример: