Занятие 6: Задания
- Создайте директорию, где будут храниться файлы для Вашего сайта.
Для этого создайте на диске H директорию public_html.
Эта директория должна содержать:
- Файл index.html — заглавную страницу Вашего сайта.
- Файл template.html — шаблон для страниц html.
Подсказка: можете просто перенести этот файл из Вашей папки H:\Term1\Block1\Practices\Practice5. - Директорию photo, содержащую фотографию, которая должна быть на заглавной странице Вашего сайта.
- Директорию term1,
куда Вы будете выкладывать страницы, посвященные заданиям,
выполненным в течение первого семестра.
В этой директории должно содержаться следующее:
- Файл term1.html — страница, посвященная первому семестру.
- Директория text, содержащая файл credit1.html — ваше зачетное задание по этому блоку (см. ниже)
- Директория images, содержащая изображения для страницы credit1.html
Внимание!
названия всех директорий и файлов должны быть написаны только строчными буквами!
- Создайте файл отчета credit1.html. Файл отчета должен представлять собой html-страницу, выполненную по определенному шаблону. Вам предлагается выполнить либо более простое, либо более сложное задание, по вашему выбору. На страницу с отчетом должна вести надлежащим образом оформленная гиперссылка со страницы первого семестра.
Простое задание
В этом случае вам следует создать html-страницу по образцу, представленному на картинке. Вам следует выполнить ваш вариант, который зависит от номера группы и номера компьютера, за которым Вы работаете на семинаре.
| Номер группы | Номер компьютера | Ваш вариант |
| 101 | №№ вариантов будут объявлены в классе | |
| 102 | Нечетный | Вариант |
| Четный | Вариант | |
Вам следует сделать страницу, на которой будет представлена таблица, как на образце.
Цвета подбирать точно не обязательно, можно подобрать их приблизительно.
Изображение Вы найдете по ссылке, указанной в образце.
Не забудьте, что эту же ссылку Вам надо будет включить в страницу-зачетное задание.
Сложное задание
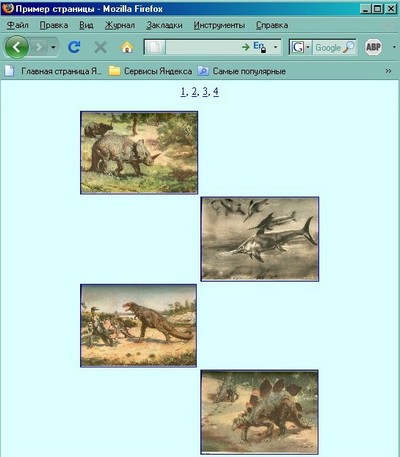
Ниже приведен список ссылок на изображения. Необходимо создать страницу следующего вида:- Вверху страницы указаны порядковые номера изображений.
Каждый порядковый номер должен являться гиперссылкой на ту область Вашей страницы, где содержится соответствующее изображение.
- Изображения должны быть расположены в шахматном порядке.
Изображения должны быть одинаковыми по ширине, первоначальные пропорции изображений должны быть сохранены.
Рекомендуется установить ширину картинок от 300 до 400 пикселей.
- Каждое изображение должно являться гиперссылкой на адрес, по которому оно было взято.
Ссылки на изображения:
- http://www.botsad.msu.ru/pervotsvety/01.JPG
- http://www.botsad.msu.ru/pervotsvety/03.JPG
- http://www.botsad.msu.ru/gladiolus/09.JPG
- http://www.botsad.msu.ru/flox/11.jpg
- http://www.botsad.msu.ru/pervotsvety/07.JPG
- http://www.botsad.msu.ru/siringariy/06.jpg
- http://www.botsad.msu.ru/pervotsvety/09.JPG
- http://www.botsad.msu.ru/iris/23.jpg