Занятие 5
Через неделю проверяется наличие интернет страниц, описанных в этой инструкции.
Сайт целиком, включая оформление и содержание, проверяется после 3х практикумов блока 2.
Задания
Создайте заготовку страницы сайта
Откройте FAR Manager. С его помощью создайте директорию H:\term1\block2\pr5, а в этой директории — новый файл template.html.
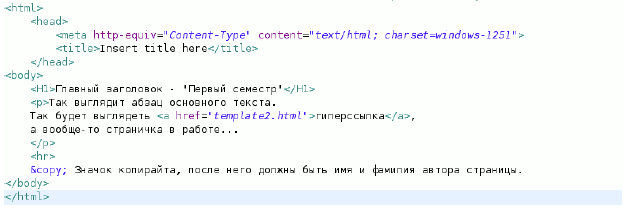
- Наберите текст, приведенный ниже (см. советы БН):

- Сохраните файл. Откройте созданный файл с помощью браузера Mozilla Firefox. Убедитесь, что появилась веб-страница.
Создайте файл со стилями вашей страницы
Создайте файл default.css в директории с вашим HTML файлом.
Напишите строчку H1 {color: #fbbfbb; text-decoration: underline;}
(*) Дополнительно: создайте стили для элементов: BODY, A, HR, P. Попробуйте стили background-color: green; color: white; font-size: 15pt; text-indent: 1em;. Можете попробовать создать стиль для элемента A:hover – для гиперссылки, на которую наведён курсор мыши.
Добавьте в файл template.html строчку <link rel="stylesheet" type="text/css" href="default.css"> между тегами <HEAD> и </HEAD>. Таким образом вы сообщите браузеру, что стили следует брать из файла default.css. Обновите страницу template.html в браузере и посмотрите, что получилось. За ближайшие три занятия вы должны будет подобрать такие стили, чтобы страница имела приятный внешний вид, и в дальнейшем использовать этот файл стилей для других страниц своего web-сайта.
Создайте страницу первого семестра
Создайте копию файла template.html с названием term1.html и превратите ее в страничку первого семестра.
- страничка должна иметь название "Первый семестр"
- на страничке должен быть заголовок "Первый семестр"
- список ссылок (пока из двух; странички для них вы сделаете на следующем задании):
- на страницу о белке
- на страницу о бактерии или архее
- на главную страницу сайта (см. ниже)
Создайте главную страницу вашего учебного сайта
- Придумайте оформление своей главной страницы.
- Содержание:
название файла - index.html
- название странички - "Учебный сайт Ивана Иванова". Или что-то похожее.
- Заголовок
- картинка — желательно ваша фотография
- внизу странички — горизонтальная черта и копирайт
- гиперссылки:
на адрес вашей электронной почты (href="mailto: login@kodomo.fbb.msu.ru";)
- на страницу первого семестра
- на сайт ФББ.
Откройте созданные странички в интернет
Создайте поддиректорию public_html в домашней директории
Скопируйте в нее index.html
Создайте поддиректорию term1 (как описано в задании практикумов 4-5) и скопируйте в нее term1.html
Откройте свой сайт с помощью браузера. Веб-адрес: kodomo.fbb.msu.ru/~<ваше пользовательское имя>
- Проверьте что получилось, в частности, все ссылки. Исправьте адреса ссылок, если потребуется.
- В головную страницу добавьте текст: "В стадии разработки" или что-то вроде этого.


 2025
2025 2024
2024 2023
2023 2022
2022 2021
2021 2020
2020
 2019
2019 2018
2018